Project Description
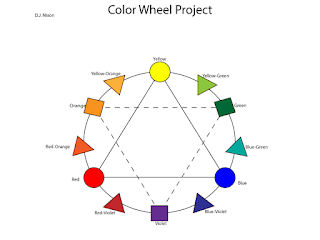
In this project was asked to create a color wheel. The wheel consisted of primary, secondary, and tertiary colors. The wheel has the primary colors shown at the ends of a solid triangle and the secondary colors at the end of a dotted triangle with tertiary colors in between the primary and secondary colors. I then labeled the colors with the appropriate titles. The project was fairly easy to complete.
What did you learn?
While doing this project I learned a lot about graphic design and using adobe illustrator. Before doing this project I didn't know much about the types of colors. I had the misconception that all of the colors in the rainbow were primary colors. In the lesson I learned the three primary colors were red, yellow, and blue and that all other colors could be made from these colors. I also learned how to navigate Adobe Illustrator. I used the different shape tools available in Illustrator to make the shapes on the wheel. I found that when making triangles you have to use the polygon tool and use the up and down arrows to change how many sideshow polygon has. When copying images you hold option and drag and that was really helpful because I didn't have to recreate similar shapes. When finished with the project to create a png you export and press save for web. This made it so I could put my wheel on my blog post.
Conclusion
I feel like I did a good job on my project. It wasn't really all that difficult so I got it done pretty fast. I think in terms of looks my wheel is attractive to the eye and I chose the right colors. The only thing I would do differently is take more detailed notes. I felt sometimes if had more details to go off of then this project would have been easier but other than that I feel like I did a good job.


Good job, DJ!
ReplyDelete